Características de Linguagens
Neste post explicarei as características de linguagens de programação da forma mais simples possível. Falarei sobre como identificar uma linguagem de programação, como usá-la, o que é tipo de dado e sobre a facilidade de aprendizado.
Normalmente eu faço posts mais profundos, complexos, e depois os reescrevo em versões mais leves e iniciais sobre aquele conteúdo. Este post será um desses leves.
Não se assuste com o tamanho do texto. Ele ficou um pouco mais longo por conta das ilustrações, dos exemplos e do cuidado para deixar tudo mastigadinho para facilitar a absorção do conteúdo.

Características de linguagens #1 – Programação
A primeira das características de linguagens é ser, de fato, uma linguagem de programação.
No mundo de TI existem várias linguagens usadas para diferentes propósitos. Veja algumas:
- Marcação: é uma linguagem que serve para marcar elementos (conhecido também como nós ou tags) e dados em um arquivo de texto. Ela pode ser usada para construir páginas web (exemplo: a linguagem HTML) e também para transferir e armazenar dados (exemplo: a linguagem XML).
- Folha de Estilos: as páginas web são estilizadas com a linguagem CSS, usada para definir folhas de estilos.
- Programação: usada por um programador para conversar com sistemas e equipamentos. Em geral, serve para desenvolver software.
- Simulação: algumas linguagens de programação podem ser usadas para simulações físicas e matemáticas (por exemplo, no software Matlab ou Maple), sem que o objetivo final seja gerar um software.
Ao olhar algum trecho da linguagem escrita é possível chamá-lo de código, independente de ser ou não uma linguagem de programação. Vamos examinar isso melhor.
1.1 Linguagem de marcação
Uma linguagem de marcação pode servir para vários propósitos. Os mais comuns são estruturar dados e exibi-los na tela ou armazenar e transferir dados. Para entender o básico, vamos imaginar uma situação.
1.2 Exemplo alienígena
Você chega na sua casa e, no lugar do seu computador, tem um equipamento alienígena, como o da imagem abaixo. Mesmo sendo de outro planeta, ele ainda possui uma tela com a letra X e uma espécie de sensor ou lente que projeta conteúdos holográficos. Depois da surpresa e das demais emoções iniciais, o objetivo é tentar entender como ele funciona.

Computador alienígena
O conteúdo projetado funciona como botões e, quando você toca um deles no ar, um arquivo é aberto na tela e surge um teclado holográfico.
<alien>X</alien>
Ao usar o teclado é possível apagar a letra X e escrever outras letras, números e símbolos (o teclado tem mais letras e símbolos do que você está acostumado). Existe também um botão com destaque que parece executar ou salvar o arquivo. Porém, não é possível apagar nem ir com o cursor para as palavras <alien> e </alien>. Só é possível manipular o texto que está entre essas palavras, considerando que o início é <alien> e o final </alien>, ou seja, a barra na frente do nome alien funciona como o final do elemento alien.
1.3 Fuçando o equipamento
Entendido como funciona, você começa os testes. Escreve a letra A e aperta o botão de execução. Eis o resultado:

Computador alienígena depois do seu teste.
Com o resultado e mais algumas repetições, foi possível perceber que o computador mostra na tela o texto que está entre os elementos <alien> e </alien>. Apesar de permitir entrar com um texto grande, ele só mostra a primeira letra do texto, a converte automaticamente para maiúscula e ignora espaços. Isso quer dizer que se o arquivo for esse:
<alien> alecrim </alien>
O resultado continuaria igual ao da imagem anterior. Com essa conclusão, o computador, apesar de alienígena, tem pouca utilidade. Mesmo assim, você o leva para um amigo seu que cursa Ciência da Computação e pede para ele dar uma olhada. Após olhar, ele fala:
1.4 Laudo do especialista
— O computador possui dois modos de operação: o de visualização, em que a tela mostra um caractere, e o modo de edição de arquivo, em que é possível editar o caractere que aparece na tela e rodar o arquivo. Esse arquivo usa uma linguagem de marcação cujo único elemento aceito é o elemento <alien>. É possível entrar com textos em formato Unicode, porém, na hora de executar, o sistema do computador ignora espaços, transforma a primeira letra em maiúscula e só mostra essa letra. Não é possível apagar o elemento alien, nem o do início nem o do final, nem criar novos elementos.
1.5 Mundo real
Voltando ao mundo real. Um elemento de uma linguagem de marcação é um palavra, quase sempre sem espaços, usada entre o sinal de maior < e menor >. Ao usar o elemento pela primeira vez ocorre a abertura do elemento e, quando usado com a barra antes do nome, ocorre o final. Qualquer conteúdo que pertença ao elemento deve ser digitado entre o início e o fim do elemento, porém, diferentemente do computador alienígena, você pode escrever e apagar todo o arquivo, inclusive o elemento. Isso dá mais liberdade para criar o arquivo, mas permite que erros de digitação aconteçam. Por exemplo, se você esquecer de usar a barra para fechar o elemento não vai rodar como previsto. O elemento também é chamado de nó (node em inglês) ou tag.
Linguagens de marcação podem ser criadas com elementos que você define. Elementos como <repolho>, <batata>, <espada> são perfeitamente possíveis de serem criados. Imagine o inventário de um jogador de RPG com 2 repolhos, 3 batatas e 1 espada. Você quer representar os itens que ele tem usando um arquivo com linguagem de marcação. Ora, simples:
<repolho>2</repolho> <batata>3</batata> <espada>1</espada>
Apesar de ser um exemplo possível na vida real, as linguagens de marcação tem um uso bem mais prático no dia a dia. A mais usada é a linguagem de marcação HTML, que traduzida quer dizer: linguagem de marcação de hypertexto.
1.6 HTML
A linguagem HTML (de Hyper Text Markup Language) é usada escrevendo código em um arquivo de texto que é lido por um navegador e transformado em um documento web visual. Ela não é considerada uma linguagem de programação porque não possui recursos de interação com o usuário. Ela apenas é usada para montar a estrutura da página ou do documento web.
O código abaixo é escrito em HTML. Desconsidere o número das linhas, que estão ali só para que eu possa referenciar o código linha a linha se necessário. Esse código pode ser digitado em um editor de texto simples, sem formatação (ou seja, só texto, sem negrito, itálico, seleção de fonte e outros elementos de editores de texto com formatação), salvo com o nome (nesse caso, escolhi o nome teste12.html) que desejar e extensão .html ou .htm. Um navegador abre ambas as extensões.
1 2 3 4 5 6 |
<html> <body> <p>Posso colocar o texto que eu quiser aqui</p> <p>A tag <p> cria um novo parágrafo na página</p> </body> </html> |
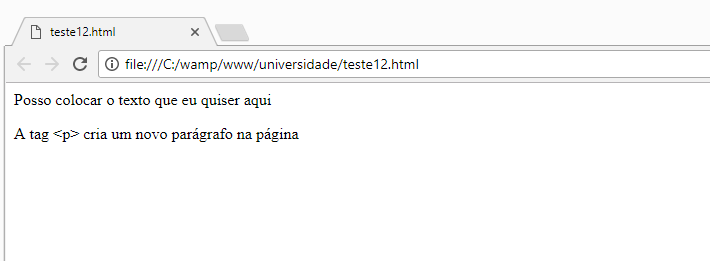
Eis o resultado no navegador Google Chrome:

Arquivo teste12.html aberto no navegador Google Chrome.
Importante notar que, quando se usa HTML para escrever a estrutura de uma página web, é preciso seguir os padrões, as definições e as regras da linguagem. Não podemos usar elementos quaisquer, temos que usar os que já foram criados. Mas quem define a linguagem? A W3C, principal organização de padronização da internet. O nome quer dizer World Wide Web Consortium, pois consiste em um consórcio internacional que agrega empresas, órgãos governamentais e organizações independentes com a finalidade de estabelecer padrões para a criação e a interpretação de conteúdos para a web.
1.7 Linguagem CSS
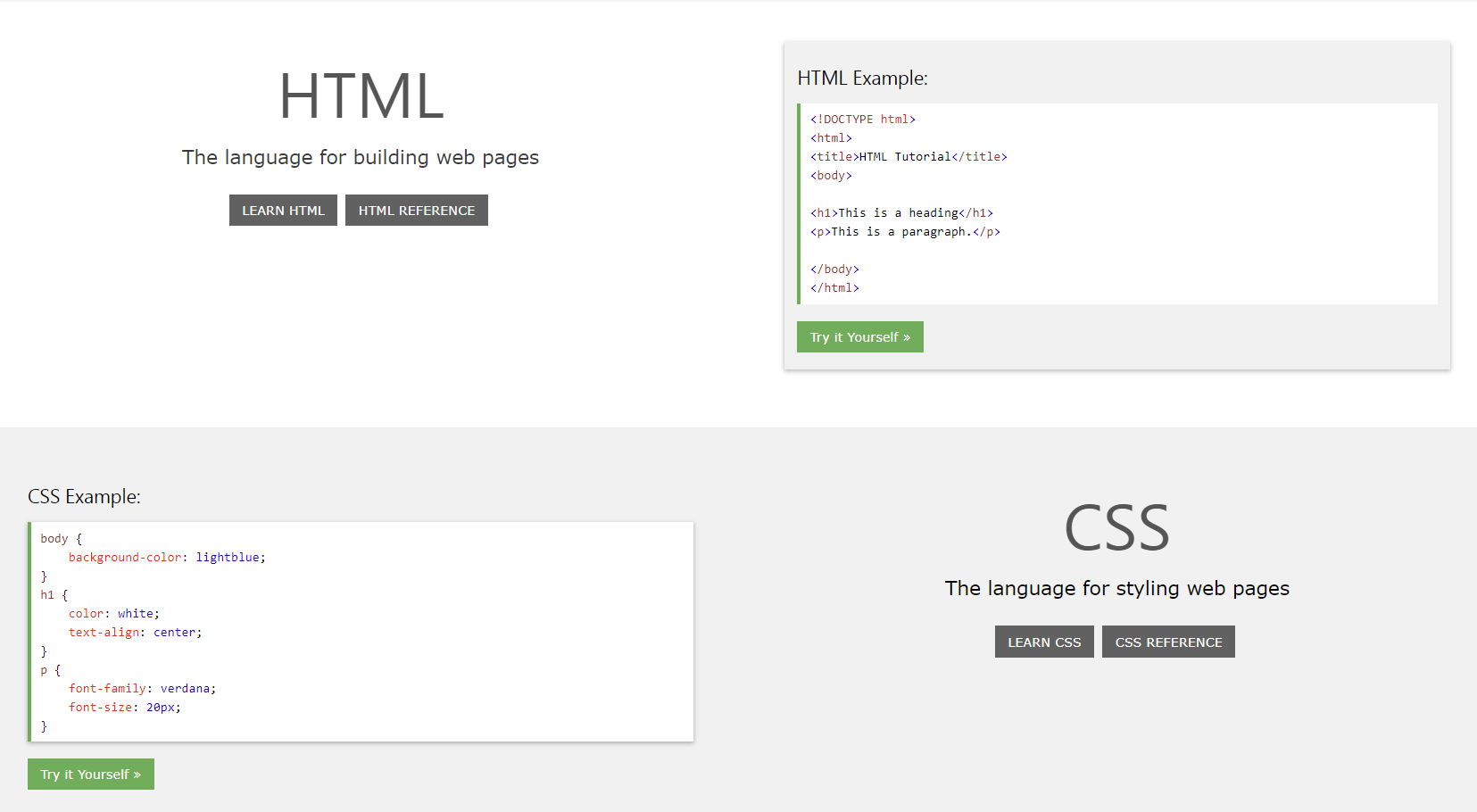
Enquanto HTML é usada para criar páginas web, a linguagem CSS é usada para estilizar as páginas.
A W3C possui um site chamado W3schools que disponibiliza diversas referências, exemplos e tutoriais das linguagem HTML e CSS, mas o conhecimento mais básico das duas é saber seus respectivos propósitos.
A linguagem CSS é simples, mas atualmente, devido aos seus diversos recursos, ela pode se tornar um pouco complexa. Seu propósito é sempre estilizar os elementos HTML, porém ela também é usada para atingir a responsividade, que é a capacidade de um site se adaptar às diferentes resoluções e telas de equipamentos.
Um código em CSS pode ser digitado junto com o código de um arquivo HTML ou em um arquivo separado. Como o objetivo aqui não é ensinar HTML e CSS, mas entender seus limites do ponto de vista de linguagens de marcação, colocamos 1 linha (a linha 4) em CSS dentro do exemplo anterior escrito em HTML.
Apesar de estar em apenas 1 linha, ela possui 2 comandos de estilo. Primeiro, muda a cor do fundo da página web de branco (cor atual e padrão) para a cor azul. Depois, muda a cor do texto de preto para branco.
1 2 3 4 5 6 7 8 9 10 11 |
<html> <head> <style> body { background-color:blue; color:white;} </style> </head> <body> <p>Posso colocar o texto que eu quiser aqui</p> <p>A tag <p> cria um novo parágrafo na página</p> </body> </html> |
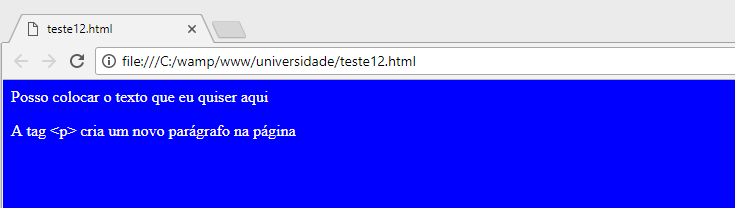
Eis o resultado:

Abertura do arquivo teste12.html no navegador com cores do fundo e do texto diferentes.
1.8 Linguagem de programação
Uma linguagem de programação possui recursos para realizar interações com o usuário. Com ela também é possível imprimir funções na tela, mas ela faz muito mais que isso. Ela pode fazer a entrada de dados (quando o usuário entra com algo pelo teclado, mouse ou outro equipamento de entrada), cálculos e várias manipulações de dados.
Por exemplo, usando uma linguagem de programação você pode pegar os dados de um formulário entrados pelo usuário e armazenar em um banco de dados. Com uma linguagem de marcação apenas, isso não é possível.
Em geral, serve para desenvolver um software. Software é um termo abrangente, de forma que pode ser um aplicativo, um game, uma aplicação web, um sistema de cadastro, um simulador de Realidade Virtual e por aí vai.
Algo notável na área é o aprendizado de que HTML não é uma linguagem de programação. Quando um estudante descobre isso, ele fica feliz em compartilhar a informação e argumentar com seus amigos sobre o tema. A maioria das pessoas vê códigos na tela, escritos em qualquer tipo de linguagem, e já conclui equivocadamente que é tudo programação.
A primeira das características de linguagens, portanto, é saber se uma linguagem é ou não para programação.
Características de linguagens #2 – Modo de Uso
Quando falamos em uma linguagem de programação, existem algumas perguntas básicas. O que é? Para que serve? Como usar? As duas primeiras perguntas são fáceis e você já sabe lendo o segundo post da série Poliglota. Como usar já é uma pergunta que depende da escolha da linguagem.
Funciona assim: diga qual é a linguagem que você quer usar que eu lhe falo quais são os possibilidades de software para baixar, instalar e usar a linguagem no seu computador. Mas por que no computador? Não posso usar uma linguagem de programação no meu celular? Atualmente pode, mas os programas usados para programar em celular ainda perdem de lavada para os usados em computadores, que possuem mais recursos. No futuro, a tendência é que essa diferença seja menor.
Resumindo, você precisa ter um software que reconheça a linguagem que você vai usar e que seja capaz de transformá-la em um novo programa.
A segunda das características de linguagens é saber usar uma linguagem de programação.
2.1 Implementador
O programa responsável por essa transformação é chamado de implementador. Temos um post explicando sobre ele, mas por ora, recomendo ficar por aqui. O importante, no nível básico, é saber que um implementador pode traduzir ou interpretar o código em um novo programa. Mas porque é importante? Porque é assim que se usa uma linguagem de programação. Você vai escrever o código e o implementador vai gerar o resultado do que está escrito. Pense no conceito abstrato de entrada e saída, em que a entrada no implementador é o código e a saída é o novo programa.
Quando o implementador traduz a linguagem de programação, diz-se que ele é um compilador. Quando interpreta, chama-se de interpretador. Dessa forma, uma linguagem de programação pode ser compilada, interpretada ou mesmo usar as duas formas. Depende da implementação da linguagem. Por exemplo, a linguagem Java, atualmente, possui diferentes implementações. Algumas são híbridas, outras compiladas.
Portanto, para usar uma linguagem de programação, será preciso ter o implementador instalado no seu computador.
Características de linguagens #3 – Tipos de dados
Outra das características de linguagens é como ela trata os tipos de dados. Por tipos entenda as diferentes formas que um dado digital pode assumir, por exemplo:
- Valores como 1, 3, -4, 12.312, são do tipo números.
- Valores como “Oi, tudo bem?”, “Preencha seu nome”, e outros exemplos que normalmente aparecem dentro de aspas, são do tipo textos.
- Valores como ligado/desligado, sim/não, verdadeiro/falso, são do tipo lógico.
Existem outros, mas esses são os básicos. Pense em uma tabela dos maiores atletas olímpicos. Você terá a coluna Nome do Atleta, País, Esporte, Medalhas Olímpicas e se já foi Recordista Mundial ou não. Os três primeiros campos (Nome, País e Esporte) são do tipo texto, enquanto o Número de Medalhas é do tipo numérico e o Recordista Mundial é do tipo lógico, pois pode ser só sim ou não.
3.1 Criando variáveis
Um dos principais elementos de uma linguagem é a variável. É possível criá-las para armazenar valores na memória e isso é feito, normalmente, declarando uma variável, que corresponde a dar um nome a ela. Em seguida, após a variável ser criada e ainda não ter algum valor armazenado, é possível atribuir um valor para ela. Em muitas linguagens esses dois passos são feitos de uma vez só e, em outras, é preciso fazer apenas um passo como veremos.
Ao declarar ou atribuir um valor a uma variável, normalmente seu tipo é definido.
Por exemplo, se eu quiser criar uma variável batata e armazenar o valor 10 nela, eu posso fazer:
batata = 10
Eu já sei que batata é uma variável do tipo numérico e que armazena o valor 10. Não sei muito mais coisa, até porque essa linha é só um exemplo, um trecho de código que sozinha não roda dessa forma. Ela precisa ser escrita em um software específico para gerar o resultado pretendido.
Dependendo da linguagem e do software que gera o resultado, você precisa informar, via programação, o tipo da variável. Nesse exemplo, teríamos que fazer os 2 passos:
numero batata = 10
Agora adicionamos o tipo antes da variável batata. Sem acento, porque esse é o padrão de linguagens de programação.
Em outras linguagens, o software que gera o resultado espera a mesma informação, só que em outra notação:
batata: numero = 10
Não muda nada além da notação. Continua sendo a declaração de uma variável de nome batata e do tipo numero.
3.2 Nomes de tipos comuns
Para aprender, o ideal é que os nomes dos tipos fossem palavras naturais da sua linguagem nativa. Usar o termo numero (lembre-se que nomes de tipos não pode conter acentos) para definir um dado numérico. É quase isso em alguns casos, especialmente para quem possui como língua nativa o inglês.
Na linguagem JavaScript (JS) temos o tipo Number. Porém, nessa linguagem, você não declara o tipo. Ela aceita o que fizemos lá em cima, com uma leve diferença:
batata = 10;
3.3 Comandos
Em JavaScript, é preciso adicionar o símbolo ; para indicar que estamos encerrando um comando. Lembra da linha 4 do código de HTML e CSS? Ela também tem dois comandos e isso é possível porque um comando termina no símbolo ;, logo, não é preciso dar um enter e quebrar uma linha para encerrar o comando, permitindo, assim, entrar com vários comandos na mesma linha. Esse é um importante paradigma de programação. Linhas e quebras de linha, assim com espaços em branco adicionais, não são consideradas como comandos na maioria das linguagens.
No último exemplo, a linguagem entende de forma automática o tipo da variável de acordo com o valor que vem do lado direito do símbolo igual. Se o seguinte for feito:
batata = 10; batata = "um texto qualquer aqui";
JavaScript aceita, a variável batata armazenará um valor do tipo texto. E o valor armazenado na primeira linha é perdido assim que a segunda é executada.
Na maior das linguagens, o tipo textual não se chama text. Ele usa o termo string.
E o valor lógico, ainda lembra dele? O tipo valor lógico equivale ao tipo booleano. Tem esse nome por causa do matemático George Boole. Esse tipo de dado só pode assumir dois valores: verdadeiro e falso. A tradução vale nesse caso: as palavras usadas nas linguagens que possuem tipo booleano é true para verdadeiro e false para falso.
A linguagem C, por exemplo, não possui o tipo booleano. Ela usa um número inteiro para diferenciar um valor falso (como o valor 0) de verdadeiro (valor 1).
3.3 Linguagens Tipadas
As linguagens que obrigam o programador a declarar o tipo de dado de cada variável criada é chamada de linguagem fortemente tipada (ou tipificada). Em outras palavras, ela exige o tipo em cada declaração (só na declaração, depois você pode usá-la sem informar o tipo toda hora).
Existem linguagens que obrigam a declaração da variável, mas se você fizer uma operação com tipos diferentes com o programa rodando, dá erro. Essas linguagens são fortemente e dinamicamente tipadas, como o Ruby.
Outras linguagens são fracamente tipadas. Os tipos são definidos de forma dinâmica, como JavaScript e PHP, por exemplo. Elas possuem tipo, mas ele não precisa ser explicitado. É o caso do comando batata = 10, que atribuiu o valor 10 a variável e, em seguida, atribui um valor string a ela.
Algumas linguagens não possuem tipo ou possuem um tipo de dados só. Linguagens simbólicas e funcionais, como Lisp, Scheme e outras, costumam tratar os tipos de dados básicos como um só. Perl é um exemplo de linguagem sem tipo.
O fato de ser fortemente, fracamente e/ou dinamicamente tipada é mais uma das características de linguagens de programação.
Características de linguagens #4 – Facilidade
Outra das características de linguagens de programação é a facilidade de aprendê-la. Isto está diretamente relacionado com a forma de escrever e ler a linguagem. Durante a escrita de um algoritmo é normal reler o código várias vezes, portanto tanto escrever (facilidade de escrita) quanto ler (legibilidade) são importantes características de linguagens de programação.
Para escrever um código usando uma linguagem você precisa aprender o básico dela. Quais as palavras (chamadas de palavras chaves e normalmente na casa de 50) estão em seu dicionário, seus operadores e suas regras para criar variáveis, funções e comandos. As regras são divididas na parte sintática (como se escreve) e na parte semântica (significado do que se escreve).
A facilidade da escrita e da leitura nem sempre andam juntas. Se uma linguagem possui a funcionalidade de agrupar vários comandos e operações em uma única linha, isso pode prejudicar a legibilidade depois. Mesmo sendo possível, é preciso usar alguns recursos com cautela.
Desde que atuo como instrutor de programação, notei que a parte de declaração de variáveis com tipos de dados que resumi é facilmente absorvida pelos alunos. Basta colocar um pouco a mão na massa, ou seja, usar uma linguagem em um implementador. O mais difícil no começo é a pessoa entender o fluxo dos dados: como o código escrito atua sobre os dados e como o alterar o código para obter como saída outro resultado. O Google fez um Doodle muito legal que ensina a programar de uma forma visual. Algumas pessoas acharam simples, outras maçante e outras difícil. Mas o fato é que ele mostra a programação com uma entrada visual gerando um resultado também visual, que ajuda muito nesse caso. Essa é uma excelente forma de começar a entender como a programação é feita.
4.1 Fluxo de dados
Um conhecimento básico de programação é entender que os comandos digitados são executados em ordem. Normalmente, de cima para baixo e de acordo com a ordem em que funções são chamadas. Funções podem ser pensadas aqui como um pedaço de código que executa comandos e pode devolver um valor. Por exemplo, uma função de raiz quadrada, pega um valor como entrada e devolve um valor como resultado. No exemplo do Google, visual, os comandos são executados da esquerda para a direita.
O fato é que, na maioria das vezes, existe um ponto de partida. Uma primeira linha de código que é executada e essa primeira linha é bem definida na maioria das linguagens. Tente entender sempre o fluxo de execução sabendo a ordem que cada linha do programa é executada.
4.2 Linguagens com maior facilidade
Antigamente, de 1950 a 1980 aproximadamente, as linguagens de programação eram projetadas pensando mais na máquina que as rodavam do que no programador que escrevia código. Com o tempo, os custos de desenvolvimento de software passaram os de hardware e isso começou a mudar. As linguagens passaram a ser projetadas pensando no usuário, tentando facilitar o processo de codificação. Várias linguagens não se tornaram populares por serem complicadas de se aprender, como é o caso de ALGOL.
Algumas linguagens foram criadas com claro propósito de ensinar. A linguagem Basic é um exemplo. O próprio nome é um acrônimo para Beginner’s All-purpose Symbolic Instruction Code, que significa, código de instrução simbólica iniciante para todos os propósitos. A Linguagem Pascal também nasceu pensando em educação.
Em alguns casos, a programação é feita de tal forma a se preparar para vários eventos, sem saber qual será a ordem que eles acontecerão ou mesmo se irão acontecer. As linguagens funcionais ou as lógicas, usadas para a inteligência artificial, são exemplos assim. Imaginem um robô. Ele se prepara para executar diferentes reações de acordo com ações que acontecerão. Pode ser um reconhecimento de voz, o disparo de um sensor, um impacto. Ele fica em modo de leitura (stand by) até receber alguma ação para a qual tenha uma reação programada. Para as linguagens funcionais, a recomendada para aprender, em termos de facilidade, é a Scheme.
Linguagens como Java, C++, e C não são recomendadas para serem as primeiras a serem aprendidas.
JavaScript é uma linguagem fácil a primeira vista, mas pode ser complexa conforme a profundidade de estudo.
Curtiu?
Então vamos agora entender os Elementos de uma Linguagem de Programação.