A linguagem Javascript
Este post funciona como um guia de estudo da linguagem Javascript e faz parte da série Poliglota e Linguagens de Programação.

Novo formato de posts
Para você que acompanhou a trilha principal da série Poliglota, o formato do post vai mudar nesses últimos 12 capítulos. Antes, abordei diversos temas relacionados às linguagens de programação, dando exemplos sempre que possível, mas a carga teórica foi mais alta do que a prática. Agora, considero que o leitor já está bem familiarizado com o assunto (e, se não estiver, os 12 posts iniciais continuam à disposição para esse propósito) e apto a participar da criação de uma ficha técnica que será elaborada para cada linguagem. Esta ficha, tanto neste post quanto nos próximos, estará organizada com as seguintes seções:
- Características: seção dedicada às propriedades da linguagem, como ela implementa variáveis, funções, tipos de dados, orientação a objeto e outros tópicos que já vimos.
- Recursos: quais são os principais recursos nativos usados pelo programador, como funções, estruturas de controle, palavras chaves e boas práticas.
- Ambientes: quais são os tipos de software usados para desenvolver usando a linguagem Javascript.
- Frameworks: depois que aprender a linguagem, é preciso também compreender padrões de projetos e frameworks, discutidos nesta seção.
- Evolução: onde aprender sobre a linguagem do básico ao avançado.
1. Características da linguagem Javascript
Javascript é uma linguagem de programação interpretada, de tipagem fraca e dinâmica (para saber mais sobre essas classificações clique aqui). Apesar de hoje ela ser usada para diversos fins, seu uso mais comum ainda é em navegadores. Um código em Javascript pode estar embutido em documentos HTML e ser interpretado pelo navegador.
A validação de dados de entrada em formulários e a criação de documentos HTML dinâmicos correspondem aos principais usos de Javascript na programação web.
Para quem não sabe o que é validação de dados, é a checagem dos dados digitados pelo usuário nos campos de preenchimento de um formulário. Por exemplo, se um cadastro possui nome e telefone, a validação de dados consiste em verificar se o nome entrado não tem número, se possui um tamanho maior do que um certo número de caracteres, menor do que um outro número limite e assim para outras regras de checagem. O campo do telefone, se for obrigatório, também deve ter um tamanho mínimo e máximo e não pode possuir letras. Todos esses testes podem ser feitos via Javascript, sem necessidade de checá-los no servidor.
Ela possui suporte parcial para programação orientada a objetos, pois não possui herança e nem vinculação dinâmica de chamada a métodos.
Também possui suporte à programação funcional e conta com funções de alta ordem, indisponíveis em linguagens como Java e C++.
1.1 Nascimento
Na década de 90 apareceram os primeiros navegadores gráficos. A necessidade de computação associada aos documentos HTML, completamente estáticos, se tornou crítica. A computação no lado do servidor (back-end) era possível com o uso de CGI (Common Gateway Interface). Para o lado do cliente (front-end) existiam os applets Java. Ambas abordagens foram agora substituídas em grande parte por novas tecnologias, principalmente por linguagens de script, como Javascript e PHP.
Javascript (JS), originalmente chamada de LiveScript, foi desenvolvida na Netscape e ganhou esse nome no final de 1995. Ela introduziu uma forma de adicionar programas às páginas web do navegador Netscape. A linguagem, desde então, foi adotada por todos os outros grandes navegadores web que possuem interfaces gráficas, possibilitando contornar o inconveniente de se recarregar a página inteira a cada interação direto com a aplicação, além de, em páginas tradicionais, fornecer diferentes maneiras de criar interatividade e inteligência.
1.2 Javascript não é Java
É importante observar que Javascript não está relacionada com a linguagem de programação Java. Apesar de seu nome, possui apenas uma sintaxe similar. Java é fortemente tipada, mas Javascript é dinamicamente tipada. Java oferece suporte completo para programação orientada a objetos, Javascript parcial. As cadeias de caracteres e os vetores de Javascript têm tamanho dinâmico e não são verificados em relação a sua validade. Em Java, essa checagem é obrigatória.
1.3 Versões
Depois que o Javascript foi adotado fora do Netscape, um documento padrão foi escrito para descrever a maneira na qual a linguagem deveria funcionar, para garantir que diferentes tipos de software que afirmavam suportar essa linguagem estavam, de fato, falando sobre ela. Esse documento é chamado de padrão ECMAScript, nomeado pela organização internacional Ecma, que foi responsável pela padronização. Na prática, os termos ECMAScript e Javascript podem ser usados como sinônimos, pois são dois nomes para a mesma linguagem depois que JS foi padronizado.
Existem diversas versões da linguagem Javascript. Atualmente, todos os grandes navegadores suportam a versão 5. A versão 6, conhecida como ECMAScript 6, está finalizada e alguns navegadores já suportam suas novas funcionalidades.
A versão da Microsoft da linguagem Javascript é chamada de JScript .NET.
1.4 Propósitos
Apesar de essa linguagem ter nascido para gerar interatividade em páginas web, ela se tornou muito poderosa, servindo para diversos propósitos. A game engine Unity 3D, usada para desenvolver games, adota Javascript como uma das possíveis linguagens para programar dentro do software. Alguns bancos de dados, como MongoDB e CouchDB, usam o Javascript como sua linguagem de script e consulta. Muitas plataformas para desktop, tanto quanto as de programação no servidor (back-end), sendo o mais notável o projeto Node.js, estão fornecendo um poderoso ambiente para programar Javascript fora do navegador.
1.5 Fama
Javascript é uma linguagem extremamente liberal em relação ao que ela permite. Isso foi feito pensando em facilitar seu aprendizado, mas o que ocorre é o contrário. É normal escrever um código em JS que roda, porém não faz o que foi idealizado. Como o código roda, é preciso encontrar exatamente o ponto em que está o erro não identificado. Em outras linguagens que possuem uma verificação mais rígida, a linha e a descrição do erro são encontrados pelo implementador, poupando tempo na fase de desenvolvimento.
Essa característica da linguagem Javascript, sua liberalidade, gerou e ainda gera uma fama ruim para ela, mas também pode ser vista como uma vantagem quando se avalia sua flexibilidade comparada às outras linguagens. O balanço favorável e a notoriedade ficam por conta de suas vantagens, como os excelentes frameworks existentes, e de sua obrigatoriedade em conhecê-la para quem é da área.
2. Recursos da linguagem Javascript
Consideramos como recursos da linguagem os principais elementos nativos que podem ser usados para a programação. Mais para frente falaremos dos principais frameworks.
2.1 Impressão na tela
O primeiro recurso que muitas pessoas aprendem em uma linguagem é a função usada para imprimir um valor ou alguma informação na tela. Uma frase como “Hello World”, um valor numérico ou descrições de objetos e arrays. Apesar de provocar uma simples impressão na tela, esse tipo de função ajuda muito na hora de depurar o código e entender o que está acontecendo de fato na execução do programa. Para quem está começando a programar, o uso desse tipo de função reforça o conhecimento de que o programador pode mudar apenas o argumento da função e, com isso, obter diferentes resultados na saída (usando a mesma função).
Javascript utiliza a função console.log() para imprimir praticamente o valor de qualquer identificador ou tipo primitivo válido. Por exemplo, o uso dela para imprimir o texto “Hello World” resulta na seguinte linha:
console.log("Hello World");
Considere agora uma variável tmp e um objeto obj. É possível usar a função normalmente:
console.log(tmp); console.log(obj);
Ela imprimirá o valor armazenado na variável e também os valores que compõe o objeto. Isso quer dizer que ela se adapta de acordo com o tipo do argumento que lhe foi passado.
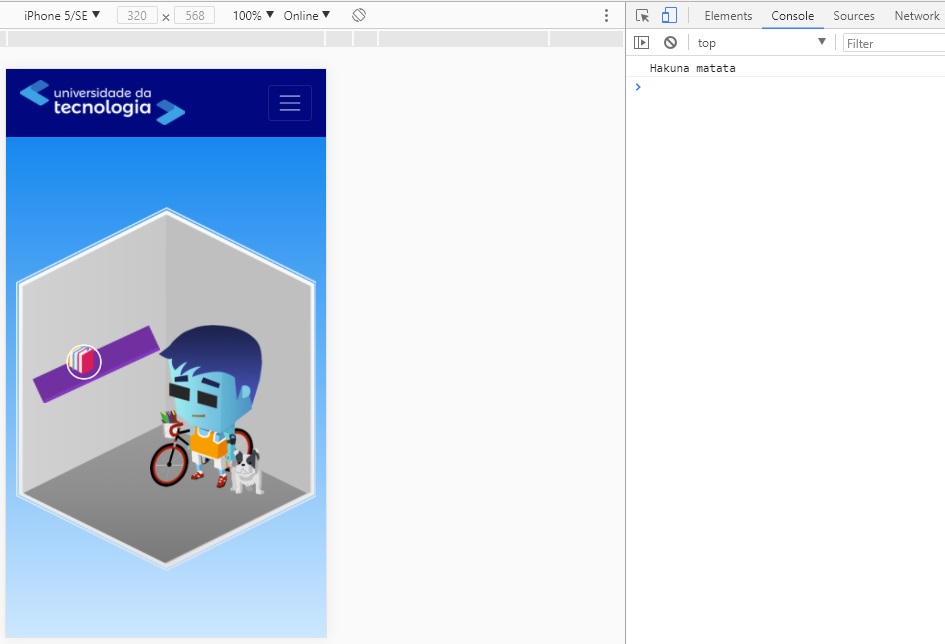
Um detalhe importante é que essa função, quando usada no navegador, realiza a impressão no seu console e não na página web. Cada navegador tem um console que pode ser usado para auxiliar o programador. O console do Google Chrome, por exemplo, pode ser visto apertando a tecla F12. A imagem abaixo mostra a impressão do texto “Hakuna matata”, no console do Google Chrome, quando ocorre um click sobre o livro na prateleira na página à esquerda.

Aba console no Google Chrome pode ser visualizada apertando F12.
2.2 Impressão com caixa de confirmação
Para imprimir algo na página efetivamente, existe a função alert(), que aceita um texto e gera uma caixa de diálogo (de confirmação, só com o botão OK) com o texto dentro. Esta função tem um efeito importante: o restante do código, como as linhas subsequentes, ficam paradas até que o botão OK seja pressionado.
Considerando o último exemplo, se escrevermos, no lugar da função console.log(), a linha abaixo:
alert("Hakuna matata");
Obteremos o seguinte resultado no navegador:

Função alert() gera uma caixa de confirmação com o texto passado como argumento.
2.3 Comandos
Comandos escritos na linguagem Javascript podem terminar com o símbolo ; assim como na linguagem C, C++, C# e Java. Você leu certo, podem. Gostaria de ter escrito devem, mas em várias situações, a linguagem Javascript aceita o comando mesmo sem o símbolo. Em outras, como dois comandos na mesma linha, requer o uso do símbolo ;.
Caso os códigos de exemplo acima fossem escritos sem o símbolo ; ao final, eles funcionariam da mesma forma. Para entrar com 2 comandos na mesma linha, daí, de fato, o símbolo ; deve ser usado obrigatoriamente, caso contrário, um erro é gerado.
Como dica, para manter o padrão de legibilidade do código, insira sempre o símbolo ; ao final dos comandos em JS, a menos que você já tenha recebido um código para trabalhar e ele esteja todo estruturado sem o símbolo ; ou que esteja acostumado com esse padrão. Na documentação oficial da linguagem os comandos terminam sempre com o símbolo.
2.4 Calculadora (operadores)
A maioria das linguagens de programação provê recursos para realizar operações matemáticas com o uso de operadores, fornecendo um kit de calculadora ao programador.
2.4.1 – Operadores matemáticos
Em JS, a operação matemática de adição é feita usando o operador +. A de subtração usa o símbolo –, a de multiplicação o símbolo * e a de divisão é feita com /. Podemos escrever, por exemplo, uma linha de código com a seguinte expressão matemática:
3+4;
Que estará correta do ponto de vista sintático, mas nada acontecerá na tela. Se usarmos a função console.log() com a expressão matemática como argumento da função, o resultado da expressão será impresso no console, ou seja, o número 7.
Um último e importante operador matemático é o resto da divisão, também conhecido por módulo, e representado pelo símbolo %.
Teste seus conhecimentos: qual o valor será impresso no console após a execução da linha abaixo escrita em JS?
console.log(10%7);
2.4.2 – Operadores matemáticos especiais
Javascript, assim como algumas linguagens de programação (C, C++, C#, Java e outras), possuem operadores matemáticos especiais que simplificam a escrita de expressões matemáticas. Por exemplo, vamos supor que uma variável chamada batata contém um número inteiro e deve ser incrementada de 1. Usando apenas os operadores apresentados até aqui, isso deveria ser feito com o seguinte código:
batata = batata + 1;
Com os operadores matemáticos especiais, é possível fazer isso de 3 formas diferentes em JS:
batata += 1;
batata++;
++batata;
As duas últimas têm significados diferentes, mas quando rodam de forma isolada, geram o mesmo efeito: incrementam o valor armazenado na variável batata em 1. Se o valor armazenado for 8, após o incremento ele será 9. Simples assim.
Agora mais uma pergunta: como faço para saber qual é o valor existente na variável batata? Escreva a linha de código que faz isso. Depois, veja a resposta abaixo.
console.log(batata);
Na primeira opção, de usar os dois símbolos juntos +=, evita-se escrever novamente o nome da variável. O mesmo princípio vale para os demais operadores, ou seja, *=, -=, /= são operadores válidos. O valor numérico usado na operação não precisa ser 1 também, pode ser qualquer número.
Já o operador ++, usando antes ou depois da variável, só possui o — como comando equivalente para decrementar uma variável e ele sempre está associado a 1 unidade (positiva no incremento, negativa no decremento).
2.4.3 – Outros operadores
Além dos operadores matemáticos, existem também os lógicos ou relacionais, para testar valores. Por exemplo, maior igual, menor, igual. O resultado de um operador relacional é um valor lógico, ou seja, verdadeiro ou falso.
A expressão matemática 3 > 4 resulta em um valor lógico falso, porque o 4 é maior que o 3. Já 4>= 4 é verdadeiro, pois >= indica que o valor pode ser maior ou igual e, neste caso, os valores são iguais.
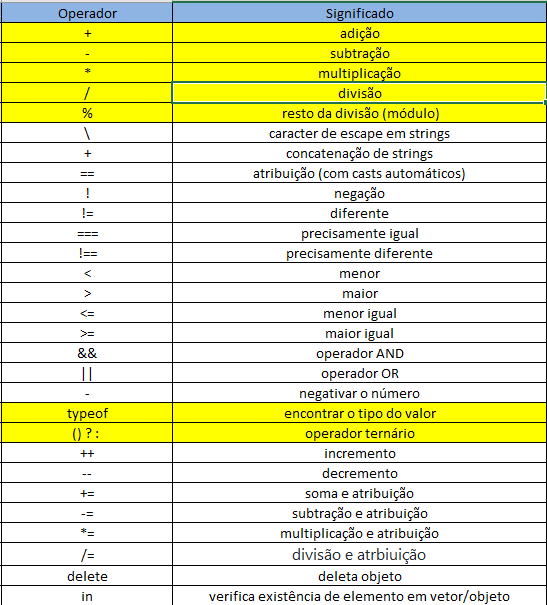
A seguinte imagem mostra uma lista completa dos operadores em JS:

Operadores da linguagem Javascript.
Atenção especial ao operador typeof(). Ele devolve o tipo do valor passado como argumento. Vamos ver como usar esse operador na próxima seção.
2.4.4 – Números Especiais
Existem três valores especiais na linguagem Javascript que são considerados números, porém não se comportam como números normais.
Por exemplo, ao dividir 0/0, ou seja, realizar uma operação matemática não definida, o resultado será o valor NaN, que quer dizer, not a number (não é um número).
Os outros dois valores são +Infinity e -Infinity, usados para representar comportamentos que tendam ao infinito.
Esses valores não devem ser usados para contas, mas entendidos, quando ocorrerem, como indícios para rastrear algum cálculo não desejado ou com bug.
2.5 Tipos de dados
A linguagem Javascript possui 6 tipos básicos de valores:
- Números (number)
- Textos (string)
- Lógicos (boolean)
- Objetos
- Funções
- Valores indefinidos
O tipo number pode ser qualquer valor numérico. Um valor inteiro como 14, um valor decimal como 60,34 ou até um número em notação científica.
O tipo string corresponde aos valores textuais, que devem ser digitados usando aspas simples ou duplas. Nos exemplos acima, usamos aspas duplas para escrever o texto “Hakuna matata”.
Valores lógicos são os valores booleanos (boolean), que podem assumir dois valores: true ou false.
Objetos em JS são representados usando os símbolos { e } como delimitadores.
Funções são escritas usando a palavra-chave function e podem conter ou não retorno de valores.
Valores indefinidos são usados para expressar resultados que ainda não possuem valores ou retornos nulos.
2.5.1 – Exemplos de tipos de dados em JS
Como JS não utiliza a declaração de tipos para criar novos elementos, como uma variável, uma função ou atributos e métodos de um objeto, tipos de dados não é um conhecimento tão visível em JS. Por isso, vamos escrever algumas linhas de código para torná-lo explícito. Para isso, usaremos o operador typeof(), que devolve o tipo da expressão passada como argumento.
Para você, qual será o resultado (a saída) dessas linhas de código em linguagem Javascript?
console.log(typeof(12)); console.log(typeof("3.14")); console.log(typeof(3.14)); console.log(typeof('olá, tudo bem?')); console.log(typeof( (4>3) )); console.log(typeof("5>=5")); console.log(typeof(5>5)); console.log(typeof({}));
Várias pegadinhas hein. Vamos ao gabarito.
Linha 1 imprimirá number, sem mistério. 12 é um número.
Linha 2 tem uma pegadinha. Parece um número, mas como está escrito dentro de aspas duplas, será considerado um texto e, sendo assim, seu resultado (tipo) será string.
Linha 3 tem um número com casa decimal e será impresso number da mesma que na linha 1.
Linha 4 tem um texto e portanto o tipo será string. Essa linha foi escrita para reforçar que texto em JS pode ser com aspas duplas ou simples, como nesta linha.
Linha 5 possui uma expressão lógica com comparação, ou seja, o resultado impresso será boolean.
Linha 6 aparentemente possui uma expressão lógica, mas como ela está entre aspas duplas, é considerada texto. O resultado é string.
Linha 7 imprimirá false, pois 5 não é menor do que 5.
Linha 8 imprimirá object mesmo sem nada dentro das chaves, pois isso é equivalente a um objeto vazio.
2.5.2 – Valores indefinidos
Um recurso muito utilizado em várias linguagens é o valor indefinido. Ele é usado para testar, por exemplo, se um identificador possui algum valor válido. Quando falo identificador, pode ser uma variável, uma função ou um objeto.
Existem dois valores para isso em JS: null e undefined. Na prática, não existe diferença entre eles e ambos indicam ausência de um valor com significado. Você só precisa escolher 1 desses valores para testes, pois:
console.log(null == undefined); // → true
O comentário da linha 2 mostra o resultado do comando acima, ou seja, true, que é verdadeiro, pois ambos os valores são iguais. Segundo o livro Eloquent JS (HAVERBEKE, 2014) a diferença entre os valores foi um acidente criado no design da linguagem Javascript.
2.6 Variáveis
Os exemplos usados na seção 2, Calculadora, possuem efeitos didáticos, pois, na prática, é difícil usarmos expressão matemáticas isoladas, como escrever uma linha só com 4*5 por exemplo.
Normalmente, uma variável é criada para armazenar o valor resultado da expressão matemática. Variáveis em JS são criadas usando a palavra chave var. Por exemplo, a linha de código abaixo armazena o resultado da expressão 4*5 na variável total.
var total = 4 * 3;
De forma similar, podemos ter uma variável chamada frase armazenando um valor textual. Por exemplo:
var frase = "Qualquer texto aqui";
Agora, o que assusta os iniciantes nessa linguagem é que um trecho de código como o abaixo é perfeitamente possível:
var frase = 14; // aqui frase armazena um número frase = "Qualquer texto aqui"; // aqui texto
Declarei uma variável chamada frase e atribuí a ela o número 14. Na linha seguinte (não usei o var novamente porque a variável já foi criada na linha acima, ou seja, o var é usado apenas para a criação da variável) atribuí um texto a ela. Mesmo existindo o conceito de tipos de dados em JS, as variáveis possuem essa característica de que o tipo é definido conforme o valor. Tecnicamente, diz-se que a definição do tipo é sensível ao contexto, pois ele pode mudar de acordo com o valor usado (no lado direito) na atribuição.
Resumindo, as variáveis na linguagem Javascript possuem tipagem dinâmica de dados, portanto, podem, em geral, assumir diferentes valores (de diferentes tipos) sem necessidade de declarações prévias ou conversões.
2.6.1 Exemplo de valor indefinido
Um exemplo de código simples que demonstra o valor indefinido é criar uma variável sem atribuir um valor para ela e, na sequencia, imprimir o valor armazenado nela. Como ela foi criada sem uma atribuição, ela não possui um valor com significado válido, logo, o retorno é o valor indefinido undefined.
var batata; console.log(batata); // -> undefined
2.6.2 Variáveis locais e globais
Na linguagem Javascript também é possível criar variáveis locais e globais, assim como em outras linguagens.
Para quem não sabe o o que é o conceito de variável local e global: é um recurso usado para definir os limites que uma variável criada pode ser usada no código. Em algumas situações é desejável que uma variável criada seja acessível em todas as partes do código. Quando isso ocorre deve-se usar uma variável global. Quando uma variável é criada para auxiliar algum processamento para um resultado, ela pode existir somente dentro de uma rotina que é criada sob demanda, conforme interação do usuário.
Por exemplo, imagine um game de um personagem com a variável life e power e rotinas de interação contra inimigos, como atacar e defender. A cada ataque dado, um dano é gerado a partir do valor armazenado em power. A cada ataque recebido por inimigos, a variável life é atualizada de acordo com o dano sofrido. A variável life e power são possíveis candidatas a serem variáveis globais, enquanto o dano gerado ou recebido é uma variável candidata a ser local. Na prática, o ideal é que o código contenha o mínimo possível de variáveis globais por questões de memória e para seguir boas práticas de programação.
Variáveis locais devem ser criadas com a palavra-chave var. Se uma variável for criada sem var ela será uma variável global. Ou seja:
var total = 400; // variavel local batata = 124.23; // variavel global
2.6.3 Conversões automáticas
Devido a sua característica de ser liberal e e também por ter tipagem dinâmica, é comum que JS aplique conversões de tipos automaticamente para devolver um resultado. O meme abaixo demonstra um exemplo.

Um dos memes de internet feitos para Javascript.
O primeiro código é um adição normal. No segundo, como as aspas duplas foram usadas, o sinal de + funciona para concatenar (juntar) os textos e o resultado é um texto composto dos dois anteriores. Até aqui só mostrou o conhecimento de sobrecarga do operador +, que funciona tanto para operações com número como para strings. O terceiro é mais uma expressão matemática normal, com soma e subtração. Na quarta linha, o resultado com a imagem ao lado sugere sugere ser algo muito avançado, alienígena, ou eventualmente não esperado ou não compreendido pelo programador, algo típico de JS. As duas primeiras linha mostram o resultado de 2+2 como número e como inteiros. As duas últimas, o resultado de 2+2-2 também como números e como textos.
Explicando a última linha: o operador + é sobrecarregado para realizar operações com números e strings. Contudo, o operador – não é. Sendo assim, o resultado de “2” + “2” será “22”, como na segunda linha da imagem. Em seguida, “22” – 2 será avaliado pelo JS como um texto subtraído de um número. Uma conversão automática acontece transformando o “22” em número e, em seguida, 22-2, resultando em 20. Uma conversão automática totalmente terráquea!
2.7 Comentários
Nas últimas seções escrevemos alguns comentários nos códigos. Esta prática é extremamente útil, tanto para quem escreve (que acaba relendo várias vezes o código durante a escrita) como para quem eventualmente terá que ler pela primeira vez e entender também. Um comentário ajuda com informações extras ao lado da linha de código (como foi feito nos últimos exemplos) e é ignorado pelo implementador na hora de rodar o programa.
Comentários na linguagem Javascript funcionam como em C, C++, C# e Java. Podem ser feitos na linha usando o símbolo // ou em mais de uma linha usando os delimitadores /* e */.
2.8 Funções
Uma função em JS é criada usando a palavra chave function, porém existem algumas sutilezas nessa parte. Considere a definição da seguinte função:
function multiplicaPorDez(n) { return n * 10; }
Isso equivale à declaração de uma função. Ela recebe um parâmetro, chamado n, e retorna o valor armazenado em n multiplicado por 10. Para chamar a função com um valor como argumento, basta usar no nome da função e um número. Por exemplo, o código abaixo chama a função criada com o valor 22 e obtém 220 como retorno.
multiplicaPorDez(22); // -> 220
Mais um teste para pensar e testar: o que acontece se entrarmos com a linha abaixo?
multiplicaPorDez("banana"); // -> qual a saída?
Até aqui sem novidades, porém, a linguagem Javascript permite um tipo de construção em que uma função é armazenada dentro de uma variável. Essa variável passa a ter uma função como valor, que significa que ela armazena um pedaço de código que retorna um valor. Por exemplo, a construção abaixo é perfeitamente possível:
var vezezdez = function(n) { return n * 10; }; vezezdez(14); // -> 140
Para fecharmos a exemplificação de tipos de dados, o tipo function será retornado com a seguinte linha:
typeof(vezesdez); // -> function
Dentro do tópico de funções existem 2 conhecimentos importantes: Closure e Funções de Alta Ordem. São conhecimentos avançados e serão temas para outro post.
2.9 Arrays (vetores)
Arrays, ou vetores, na linguagem Javascript são definidos usando os símbolos [ e ] como delimitadores. Exemplos:
var interacoes = ["atacar", "defender", "correr"]; var danosPorLevel = [10, 15, 25, 35, 60];
Vetores em JS começam com o índice 0, assim como C, C++, C# e Java.
2.10 Objetos: atributos e métodos
Objetos na linguagem Javascript seguem um padrão muito importante para a programação web. Eles podem ser de definidos usando os símbolos { e } com os atributos e métodos dentro das chaves.
Por exemplo, é possível criar um objeto com a seguinte linha de código:
var orc = {life: 150, power:20, clan: "horde"};
Esse código cria um objeto chamado orc com 3 atributos: life, power e clan. Cada um deles já é atribuído a um valor na própria declaração e criação do objeto. Arrays formados por objetos que usam essa notação para descrever atributos e valores são conhecidos como JSON (Javascript Object Notation). JSON é amplamente utilizado como armazenamento de dados e formato de comunicação na web (HAVERBEKE, 2014).
Já um método pode ser definido da seguinte forma:
var orc = {life: 150, power:20, clan: "horde"}; orc.attack = function(dano) { console.log("Ataque com " + dano + " de dano."); }; orc.attack(25); // -> Orc atacou com 25 de dano.
De qualquer forma, como estamos falando da linguagem Javascript, existem outras formas também de criar um atributo e definir um valor para ele, assim como criar métodos também. A seguir, mais um exemplo da flexibilidade de criação:
var orc = {}; orc.power = 20; orc.life = 150; orc.attack = function() { console.log("Orc tem " + this.power + " de poder."); }; orc.attack(); // Orc tem 20 de poder.
3. Ambientes de programação
Onde se digita o código em Javascript para que ele funcione? Depende da aplicação que será desenvolvida.
Se estiver fazendo um site dinâmico ou validando dados de entrada, possivelmente você usará o mesmo ambiente de programação que está acostumado com desenvolvimento web. O navegador será o interpretador e, como o código em JS pode ser aberto em qualquer editor de texto, você pode escolher o mais adequado para o seu propósito. Para quem está aprendendo ou estudando a linguagem Javascript, recomendo usar um editor de código como o Sublime Text ou o Notepad ++. Os desenvolvedores web profissionais frequentemente usam IDEs poderosas para escrever seu código em JS, pois elas possuem recursos interessantes, como auto-completar e checar a sintaxe em tempo real, porém para quem está aprendendo, essa geração automática de código não permite ao estudante memorizar pela prática e se familiarizar com as principais construções da linguagem.
Para quem usa Javascript para programação de back-end ou desktop, pode usar as próprias ferramentas de desenvolvimento do Node.js. Esse ambiente de programação está sendo cada vez mais usado para sistemas embarcados, em que o hardware se comunica com um servidor web.
Para games e aplicativos, existem ferramentas de desenvolvimento específicas que aceitam linguagem JS. A Unity 3D, uma das principais game engines da atualidade, permite desenvolver games e software usando essa linguagem. Ela possui um editor integrado, o MonoDevelop, mas também permite que seus códigos sejam abertos em outros editores.
Quer incluir algum ambiente de programação para a linguagem Javascript que faltou aqui? Escreva para mim aqui.
4. Frameworks
Antigamente, Javascript era só uma linguagem de script usada para realizar algumas funcionalidades em uma página web. Poucas pessoas, durante a faculdade, estudavam essa linguagem com a mesma profundidade que outras, como Java e C++, por exemplo. Com o passar do tempo e a ascensão da linguagem, a procura por seu aprendizado aumentou. Depois de aprendê-la e saber utilizá-la no navegador, o próximo passo é aprender seus principais padrões de projeto (design pattern) e frameworks.
O framework mais famoso é o JQuery. Ele é um grande facilitador na hora de escrever código em JS. Seu slogan é: “escreva menos, faça mais”. E é exatamente isso. Ele consiste de uma biblioteca com recursos que permitem realizar funcionalidades escrevendo menos. Usando um seletor com o símbolo $, classes e identificadores podem ser referenciados com uma única linha, tornando seu uso poderoso. Eu, particularmente, gosto muito de usar JQuery, mas acho importante saber usar JS puro para fazer as mesmas coisas, pois nem sempre será possível usar esse framework.
Na sequência, temos o framework Angular.js e o Angular. Esses frameworks possuem vários recursos específicos para vincular dados durante a escrita do código HTML, além de ser focado no desenvolvimento multiplataforma. Menção honrosa também ao React, criado pelo Facebook, e ao Vue.js, ambos baseados em componentes reativos usados para compor a interface com o usuário.
No futuro, pretendo fazer um post para cada um dos principais frameworks.
5. Onde aprender
Felizmente, existem diversos materiais bons para aprender a linguagem Javascript. Vários deles são gratuitos. Confira a lista abaixo e as dicas:
5.1 Básicos
O site oficial da linguagem Javascript (javascript.com) não é um site apenas informativo, com documentação e referências. Ele possui tutoriais dinâmicos que ajudam a entender a linguagem, além de uma seção (Learn) dedicada ao ensino. Para quem gosta de começar colocando a mão na massa e entendendo como funciona, antes mesmo de alguns conceitos básicos, ele é indicado. Nele há alguns links interessantes, como um teste para avaliar suas habilidades em Javascript e links para cursos (Road Trip).
Javascript for Kids: A Playful Introduction to Programming de Nick Morgan é um livro feito para o aprendizado de JS por crianças, mas na prática ele funciona muito bem como introdução para adultos também.
5.1 Intermediários
Eloquent Javascript (HAVERBEKE, 2014) – Sou fã desse livro e já o li e reli várias vezes. Durante os estudos, montei uma planilha (colei algumas imagens dela neste post) separando o que do livro é conhecimento, o que é código, tipos de dados, palavra-chave, valores especiais, operadores e referências. Se alguém quiser é só me pedir que envio. Além de gratuito, ele vem com vários exercícios e um ambiente de testes online que ajuda muito na fixação dos conhecimentos. Ele é sempre citado na lista dos melhores livros e materiais de Javascript, porém, verdade seja dita: o livro é pesado. Não dá para lê-lo de cabo a rabo, fazer todos os exercícios e o entender 100% em pouco tempo. É preciso paciência e mão na massa até entender cada conceito.
Os quatro primeiros capítulos representam, na minha opinião, uma das melhores introduções a programação já escritas. Porém, nem tudo é alegria. A partir do quinto capítulo a curva de aprendizado diminui e o aluno que eventualmente ler tudo sequencialmente enfrentará dificuldades. Minha sugestão é que, depois do 4, o aluno pule para o capítulo 12, 13 e 14 para que o conhecimento adquirido na linguagem seja mostrado em funcionamento dentro do contexto de um navegador. Em seguida, os outros capítulos ficarão menos pesados e os projetos ajudarão a fixar a teoria. Já para quem é expert na linguagem e quer aprender frameworks, esse livro não cobre essa parte. Para quem quer aprender Node.js, existe uma introdução, porém curta e superficial.
Outro livro muito bom para entender as escolhas feitas no projeto da linguagem Javascript é o Javascript: The Good Parts, de Douglas Crockford. Não é um livro que tem a didática como forte, mas ajuda muito a quem quer entender melhor as vantagens de JS.
5.2 Avançados
Um livro que vai levar seus conhecimentos do intermediário ao avançado é o Effective JavaScript: 68 Specific Ways to Harness the Power of JavaScript, de David Herman. Depois de dominada a linguagem, o caminho é se especializar em boas práticas e conhecer os principais padrões e frameworks da linguagem. Esse livro foca nas boas práticas com muitos exemplos interessantes.
Javascript The Right Way – Depois de colocar a mão na massa com os materiais acima, você já terá uma forte base na linguagem Javascript e será a hora de conhecer as bibliotecas, frameworks e demais recursos. Esse material cumpre bem essa função no sentido de compilar todos os links e separá-los conforme categoria, além de várias dicas de desenvolvedores experientes (por isso o nome), mas não representa um material didático em que os tópicos são associados sequencialmente. Encarem-o mais como um material de consulta e guia de boas práticas e, sempre que possível e de acordo com seu interesse, entre nos links dos frameworks e saiba mais sobre cada um.
Na sequência, You Don’t Know JS. Essa é uma série de livros escritas por Kyle Simpsom que pode ser lida online de forma gratuita, mas também pode ser comprada em formato impresso. A série é divida em 6 livros e cobre com profundidade vários exemplos de aplicações úteis em JS.
5.3 Mestre
Agora, se seu objetivo é virar um mestre na linguagem Javascript, saiba que você terá que devorar os principais frameworks que citamos aqui e que também estão linkados no último material citado acima. Fora isso, Node.js, funcionando como back-end, também usado para sistemas embarcados, deverá ser estudado com profundidade. Recomendo os materiais dessas duas listas: as do blog NetGuru, e a do site Railsware, que, aliás, possuem vários livros em comuns.
O principal framework para ser usado no Node.js é o Node.js Express. Saiba mais sobre ele e aprenda exemplos e práticas no artigo Guru99.
Por fim, quero citar um post escrito por Jason Rodrigues do excelente blog CSS Tricks que compila vários materiais para aprender JS em 2018.
Referências
[1] SEBESTA, Robert W. Concepts of programming languages. 11ª ed. New Jersey: Pearson, 2015.
[2] HAVERBEKE, Marijn. Eloquent JavaScript. 2ª ed. San Francisco: No Starch Press, 2014. Disponível em: <eloquentjavascript.net>. Acesso em: 10 abr. 2018.