Como Fazer um App de AR
Neste post vou falar sobre os possíveis caminhos para você criar seu app de AR.
Primeiro, falarei o que você precisa saber antes de colocar a mão na massa. Depois, uma despedida e um pouco da parte técnica. Por fim, explicações com ares de tutorial do principal combo (compilador ou game engine + SDK AR) usado.
1. Processo produtivo de uma Realidade Aumentada (AR)
O processo produtivo natural de um software de AR consiste em criar, planejar e executar.
1.1 Criação
A criação, que pode ser sua ou de um cliente demandando o app, estabelece o briefing (uma solicitação formal). Ele é o objetivo do projeto que você, ou quem for desenvolver o software, deve planejar em detalhes e depois executar esse planejamento.
Portanto, o primeiro passo para fazer um app de AR é definir as principais variáveis do projeto. Qual será o funcionamento do app? Deverá rodar em qual sistema operacional? Será homologado em uma loja virtual ou terá distribuição in-house? Qual será o padrão de reconhecimento? E o conteúdo digital (parte aumentada)? Existirá interação além do gatilho (momento da detecção do padrão)?
Todas essas questões estão relacionadas à etapa de criação, em que ocorre a definição do que se quer no projeto de AR. A partir disso o executor precifica o projeto usando seus critérios (tema para outro post) e, se o projeto for aprovado, pode prosseguir para o planejamento e execução.
1.2 Planejamento
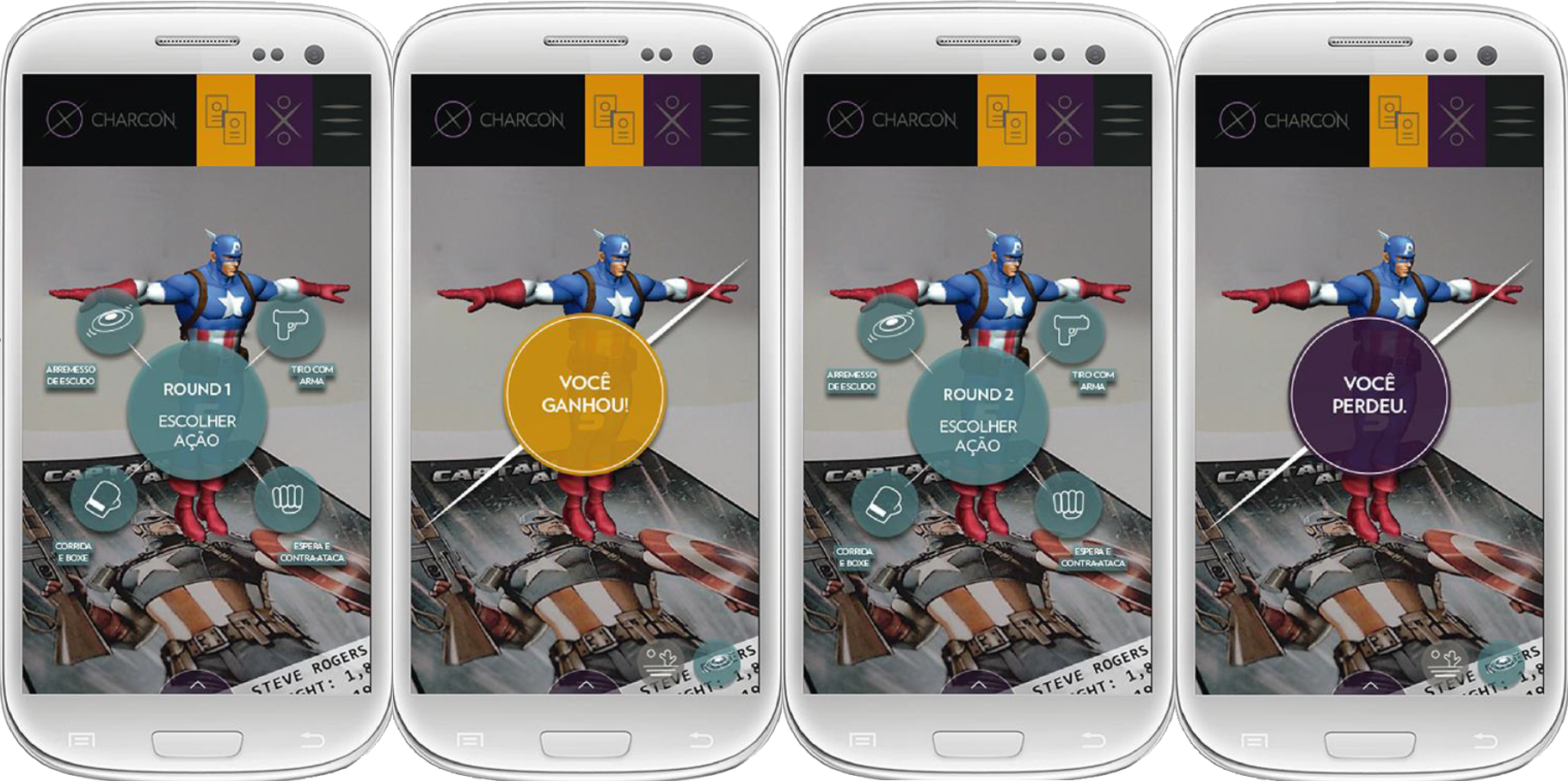
O planejamento deve analisar as respostas e checar a viabilidade técnica do briefing e de seus requisitos. Com isso, define-se qual é a melhor ferramenta de desenvolvimento para gerar o app e cria-se o cronograma. Ele tem que conter os períodos de desenvolvimento, conteúdo, aprovação, testes, ajustes e entrega. A escolha de como o conteúdo digital será incorporado ao app deve ser decidida no planejamento. A produção do wireframe do app também. Ele pode ser um rascunho de todas as telas ou elas já com layout aplicado, como nas imagens da Figura 1.




Figura 1: criação de telas do game de AR com layout.
1.3 Execução
Em seguida, vem a execução com algumas bifurcações conforme o interesse e a natureza do projeto. A maioria das pessoas adora a ideia de desenvolver um app de AR, mas desde que isso demande pouco ou nada de programação. Isso é possível, principalmente se você quer um app prático com o uso tradicional da AR, ou seja, aquele que consiste apenas no gatilho do conteúdo digital sobre o padrão, sem muitas regras e personalizações (pois é isso que demanda programação). Se você não sabe o que é gatilho em uma AR, clique aqui ou veja abaixo.
2. Despedida (para quem quer gerar app de AR com plugins)
Se você trabalha com maquete digital 3D, engenharia, animação 3D e qualquer outra área que precise criar objetos e cenários em editores 3D, existem algumas opções de plugins. Por exemplo, para quem trabalha com 3D Studio, existem os plugins Augment e ARMedia. O objetivo desses plugins é facilitar a vida do profissional especialista em gerar conteúdo 3D e não em programar. Considerando que o conteúdo digital esteja pronto, toda a geração do app é feita via interface, clicando em botões e configurando parâmetros. Para esse público, o ideal é seguir os tutoriais e exemplos do plugin de AR, pois já estão acostumados com esse processo para outras funcionalidades (existem plugins de renderização por exemplo) do editor 3D que dominam e o post daqui para frente terá pouco a acrescentar.
Agora, se seu objetivo é cria
3. Para quem fica (para gerar app de AR com SDKs)
r um game em AR, ou, ainda, personalizar interações ou regras específicas, como ligar e desligar o gatilho, clicar/tocar sobre o objeto 3D e combinar a AR com outras funcionalidades, assim como fazem os apps Instagram, Snapchat, MSQRD, daí você terá que programar bastante e o gatilho será apenas o charme, a cereja do bolo. Você também terá muito mais controle como vou explicar a seguir.
3.1 Realidade Aumentada com OpenCV
Pensando em desenvolvimento, é possível gerar um app de AR no modo “hardcore”, que consiste em programar “na unha”, ou seja, codificando linha por linha e realizando a maioria das tarefas manualmente. Nessa abordagem, por exemplo, é possível usar a biblioteca OpenCV (da Intel, que possui várias funções de processamento de imagens e visão computacional) para detectar o padrão de reconhecimento nas imagens captadas pela câmera e depois usar OpenGL (biblioteca gráfica de código aberto) ou DirectX (SDK da Microsoft) para carregar e desenhar na tela o conteúdo digital 3D (como é normalmente, porque se for um vídeo ou algo 2D nem precisa dessa segunda parte) sobre o padrão em cada frame. Esse caminho permite muito controle sobre cada etapa do processo, mas é mais complexo e demanda mais horas de programação porque mesmo usando bibliotecas prontas, existe ainda muito código a ser criado e personalizado.
3.2 Realidade Aumentada com SDK
O outro modo é o prático, que consiste em instalar um SDK (kit de desenvolvimento de software) em um compilador ou GameEngine e gerar um app em questão de minutos. Nessa abordagem, o SDK traz recursos prontos nos quais você configura variáveis da AR pela interface. Muitas pessoas seguem tutoriais em texto ou vídeo e conseguem gerar o app sem nunca ter programado. Resumidamente, você precisa saber instalar o software de desenvolvimento, instalar o SDK e realizar os passos de configuração para gerar o app. É possível também adicionar programação para personalizar o app.
4. Cardápio de SDKs de AR

Figura 2: SDKs de Realidade Aumentada
O combo mais famoso atualmente é usar a game engine Unity3D com o SDK Vuforia. É possível achar diversos vídeos de exemplos e cursos que ensinam a gerar apps usando essas ferramentas. Eu gosto da Unity3D pela facilidade e flexibilidade de trabalhar com ela, mas tenho considerações quanto ao SDK da Vuforia. Ele possui limitações nas configurações da câmera, pouco controle para melhorar a precisão e a estabilidade do padrão de reconhecimento (que pode ser criado e analisado usando a ferramenta TargetManager, disponível no portal online deles) e falta suporte para reconhecimento facial, mas possui um preço comercial mais acessível comparado aos concorrentes.
No SDK Vuforia, assim como em outros similares, você pode baixar e instalar tudo de forma gratuita, mas você terá o logo Vuforia em marca d’agua em um canto da tela. Para remover o logo é preciso comprar a licença deles (em torno de 500 dólares para uma licença vitalícia). Os principais concorrentes desse combo são: Total Immersion, Metaio, Wikitude, EON Reality (e vários outros mesmo). AR Tool Kit é um exemplo de SDK open-source.
4.1 Comparativo de SDKs de Realidade Aumentada
Para comparar opções, preços e funcionalidades, indico este post sobre os 8 melhores SDKs para se trabalhar com AR em 2017:
4.2 Baixar um SDK de Realidade Aumentada
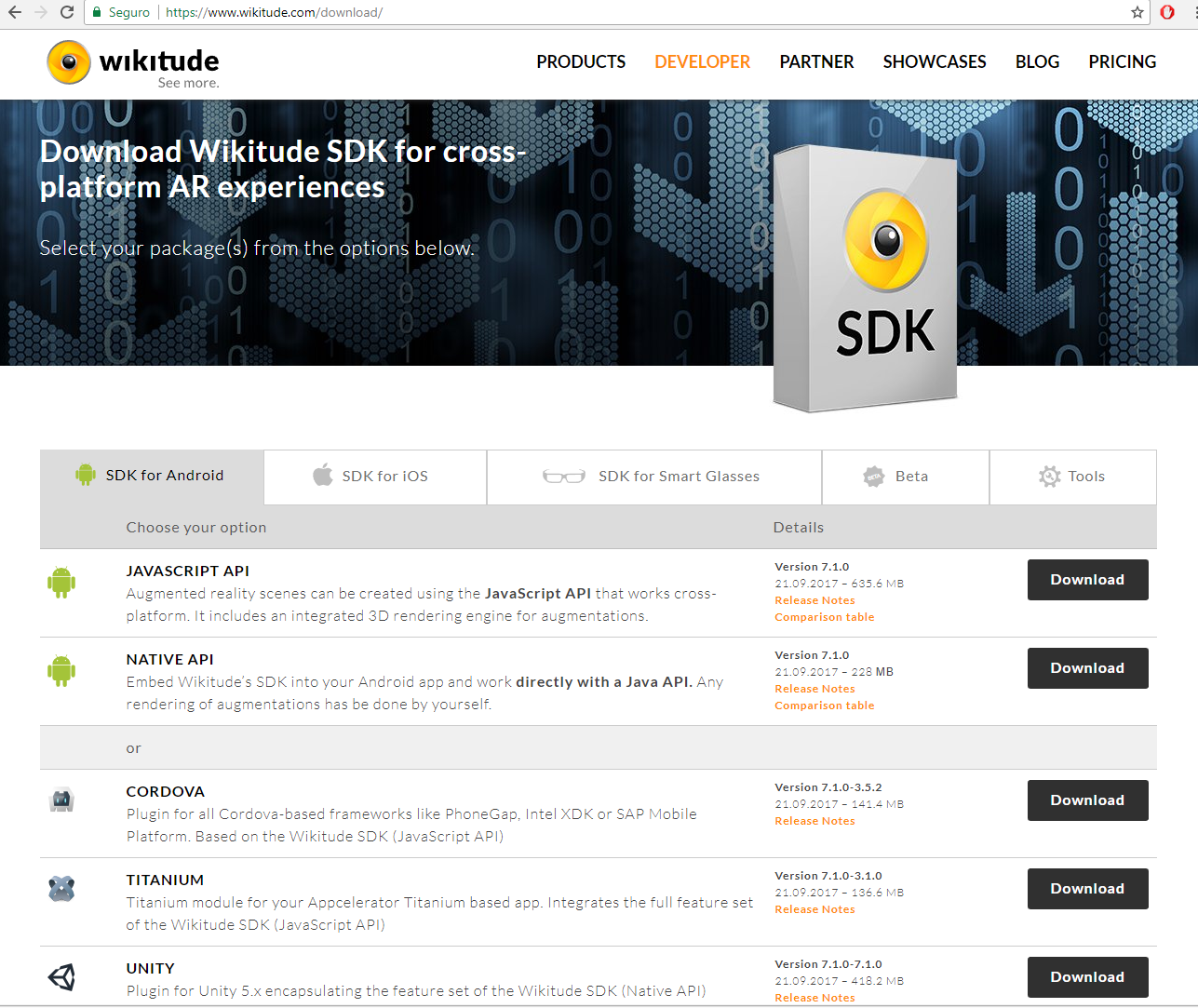
Em qualquer um dos combos, o primeiro passo é acessar o site do SDK e se informar sobre ele. Depois, ir na seção de downloads e ver para quais plataforma o SDK é feito. Por exemplo, o Wikitude permite o download para diversas plataformas. Pensando no conjunto equipamento, sistema operacional e ferramenta de desenvolvimento, ele tem: Android, iOS, Smart glasses, Unity3D, Xamarin e outras, como mostra a Figura 4.

Figura 4: página de download do SDK Wikitude.
5. Principal Combo atualmente (Unity 3D + Vuforia)
Considerando que você já escolheu seu SDK e sua ferramenta de desenvolvimento e, ainda, que cada combinação dessas possui passos diferentes para gerar um app de AR, vou explicar como seguir o roteiro mais famoso da Unity3D + Vuforia tentando deixa-lo o mais genérico possível para outras possibilidades. Caso você faça o app em outras ferramentas de AR me conta se ajudou em algo para eu atualizar e melhorar esse post.
5.1 Baixar e instalar a Unity 3D
Se você for fazer no combo mais usado, é preciso baixar e instalar a Unity 3D e também baixar e instalar o SDK da Vuforia para a Unity. A única atenção nesse passo é criar uma conta na Unity e ativar sua licença, que pode ser a Personal (gratuita), permitida para quem não tem fins lucrativos e acessível para alunos e pessoas que querem aprender por curiosidade, hobby ou até para checar a viabilidade de algum projeto.
5.2 Baixar e instalar o SDK Vuforia
Ao baixar o SDK, também será preciso criar um cadastro no Portal da Vuforia. Lá você deverá criar uma licença (gratuita também) e configurar seu padrão de reconhecimento usando a ferramenta Target Manager. Normalmente você faz o upload de uma imagem para usar como padrão e depois faz o download de um package para instalar no seu projeto. Vou falar disso mais adiante.
5.3 Divida para conquistar (isole o problema)
Até aqui, o processo consiste em instalar ambas as ferramentas que você usará para desenvolver e realizar cadastros e configurações básicas nos portais do SDK, mas não se engane, muita gente fica com dúvida nessas etapas. O primeiro motivo é a rejeição ou a falta de entendimento do processo de cadastro. Tem que fazer o cadastro e acessar a parte interna do portal. O segundo é a dificuldade com o inglês que se soma à falta de leitura das informações. É difícil achar um software e SDK 100% traduzido e saber inglês para desenvolvimento é essencial como fonte de pesquisa, nem que seja para jogar no tradutor trecho por trecho e entender o que é preciso.
Se durante esse processo você já obteve algum erro apontado pela GameEngine (ou pelo compilador, IDE etc), foque em resolver esse erro. Por exemplo, você vai instalar a Xamarin para usar a Wikitude. Se você não conseguiu instalar com sucesso a Xamarin, o problema não está na Wikitude. Isole o problema e resolva cada passo da instalação. Ao final dessa etapa, você terá que conseguir criar um novo projeto que possui o SDK instalado e salvar sem nenhum tipo de erro. Isso ajuda a saber que tudo está instalado, mas não significa que vai acabar tudo bem.
6. Criando um arquivo APK para Android
O próximo passo é garantir que você consegue gerar um app para sua plataforma de destino. Ou seja, se você tiver fazendo um app para Android, você precisa ser capaz de gerar um arquivo de extensão apk (.apk), que é o arquivo que precisará ser copiado e executado no smartphone para a instalação do app de AR.
6.1 Gerando um app Android na Unity 3D
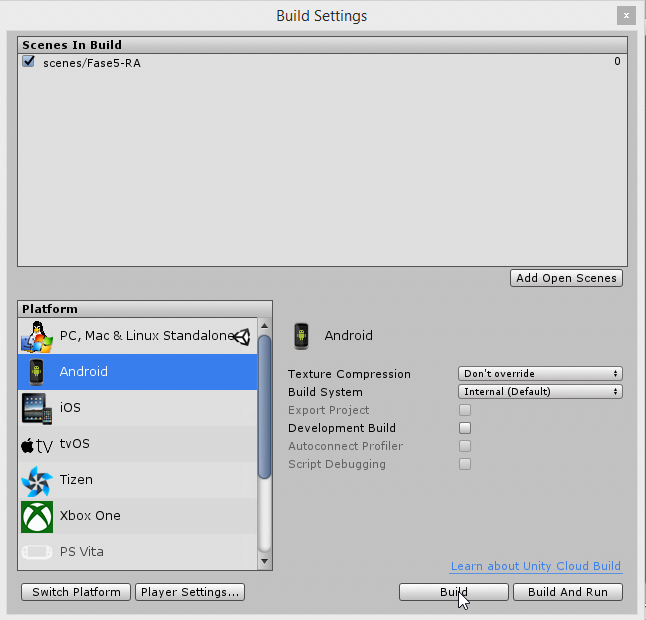
Na Unity 3D, basta clicar no menu Build, Build Settings e selecionar o sistema Android e Player Settings (Figura 6). Ali você colocará as identificações do seu app, a versão do sistema operacional Android que ele deverá rodar e várias outras configurações que em um primeiro momento podem ser ignoradas. Pronto, agora você poderá clicar no botão Build e conseguirá gerar o arquivo APK (na teoria). Caso não consiga, de novo, isole o problema. Veja qual foi o erro e pesquise sobre ele para resolver. O problema nada tem a ver com o SDK de AR e sim com a geração do app. Talvez falte instalar o SDK Android no seu computador.

Figura 6: painel de configurações para gerar o app na Unity 3D (Build Settings).
Assumindo que você já gera arquivos APK sem problema (sim, gerar um apk com um projeto vazio, possivelmente só com a splash screen da Unity), o próximo passo é importar o seu conteúdo 3D, que pode ser um objeto, um personagem, um cenário. Pode ser um vídeo também, ou imagens, mas usar conteúdo 2D para apps de AR normalmente não é uma boa ideia por subutilizar a interação que a tecnologia da AR proporciona. Fica sem graça.
7. Conteúdo Digital 3D para app de AR
Nesse ponto entra um grande aspecto de um app de AR ou, de forma mais geral, um software 3D. Quem faz esse conteúdo 3D? O personagem, cenários e objetos que você idealizou? Um designer 3D. Ele pode fazer ainda algo estático (parado) ou animado (que é bem mais divertido, mas também trabalhoso e caro!). Eu acredito que é possível estudar e aprender várias técnicas e métodos para modelar, animar, “rigar” e animar um personagem em 3D, mas vejo também que sem talento manual e artístico fica muito mais difícil. Se você tem essas habilidades, fazer seus próprios conteúdos 3D vai lhe dar o maior controle possível de como integrar e interagir com os objetos na cena.
Eu não tenho muita habilidade no mouse, as vezes minha mão treme e penso que meu forte é programar, então nada a ver eu criar um personagem em 3D. O máximo que consigo é o Olaf, boneco de neve do filme Frozen, e ainda aproximando sua geometria com 3 esferas de raios diferentes e descartando os adereços da cenoura e outros para fazer o rosto. Para casos como o meu, existem opções!
7.1 Conteúdo 3D pronto
A primeira delas é baixar algo pronto, gratuito ou pago, em sites que vendem objetos 3D, como o Turbo Squid por exemplo. A Unity também possui uma loja virtual chamada Unity Asset Store. Essa é, na prática, a opção mais viável para a maioria dos programadores que estão fazendo um app por hobby, curiosidade ou projeto pessoal.
7.2 Conteúdo 3D sob medida
A segunda opção é comprar o conteúdo digital 3D de um designer 3D ou de uma empresa especializada nesse tipo de produção. Como é tudo personalizado, muitas vezes criado do zero desde a concepção até a animação, o investimento é, em geral, maior do que a primeira opção.
É muito importante nesse ponto ter a noção de que um conteúdo digital 3D para um app de AR possui limitações técnicas. A gameEngine vai desenhar o objeto várias vezes por segundo na tela (que são os frames, ou imagens, por segundo, conhecido como FPS), por isso é preciso cautela e atenção na hora de comprar ou encomendar um conteúdo 3D para AR.
7.3 Low-poly vs High-poly
Um designer 3D que faz o projeto de um estande para um evento não está preocupado em deixar o modelo 3D simplificado. Ele quer o máximo de detalhes na geometria do objeto e por isso faz uma modelagem (criação da geometria do objeto) usando muitos polígonos, técnica conhecida como modelagem high-poly. Muitos polígonos significam muitos pontos e linhas 3D que precisam ser desenhados várias vezes por segundo. Quanto maior esse número, mais pesado o app de AR ficará.
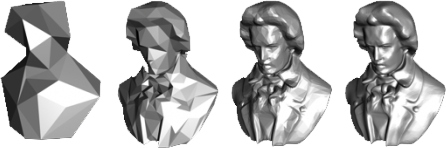
A grande tática ao usar um conteúdo 3D para AR é comprar um modelo de poucos polígonos, conhecido como low-poly. A Figura 7 ilustra bem esse conceito usando quantidades diferentes de faces para modelar a mesma escultura. Na primeira, com 60 faces triangulares, a modelagem fica sem nitidez. Na segunda, com 600, já melhora bastante, mas ainda não é suficiente para um bom resultado visual. A terceira, com 6000 faces é a ideal, com bastante qualidade visual e sem ser um modelo pesado. A quarta, com 60 mil faces, não está tão melhor definida assim que a terceira, mas com certeza será muito mais pesada.

Figura 7: modelagem do mesmo objeto usando: 60, 600, 6000 e 60000 faces triangulares.
O uso de texturas específicas, conhecidas como baked textures, ajuda a enriquecer o aspecto visual dos modelos 3D low-poly. Para saber mais sobre modelagem, texturização, criação e animação de objetos 3D, indico o site CG Cookies.
8. Finalmente, usando a Vuforia
Pensando que você se resolveu da melhor forma possível quanto ao conteúdo digital 3D, vamos imaginar que você tem os arquivos do seu objeto ou personagem 3D.
8.1 Formato de um conteúdo 3D
Uma boa pergunta nesse ponto é: qual é a extensão de um arquivo 3D? Depende. Um formato bem comum é o OBJ, que salva em um arquivo de texto a lista de vértices e faces e a textura em um arquivo separado. Outro é o formato FBX, que consegue encapsular dentro do arquivo texturas e animações 3D. Ambos os arquivos podem ser abertos de forma automática em game engines e requerem funções específicas para serem abertos e carregados em compiladores.
8.2 Cena com o objeto 3D
Nesse ponto, seu projeto 3D tem uma cena com o objeto virtual (que será a parte aumentada da AR). A posição do seu objeto no espaço 3D não faz diferença. Ele pode estar com o ponto pivô centralizado na origem (ponto 0,0,0) por exemplo, mas ele deve ter sua posição associada ao padrão de reconhecimento e não ao espaço virtual da gameEngine.
8.3 Adição do padrão na cena
O próximo passo é incorporar na cena o padrão. Até aqui não usamos nada ainda da Vuforia, apenas Unity3D e conteúdo digital, embora o SDK esteja instalado. Agora começa efetivamente os passos da construção do app. Para você que leu tudo até aqui, o pior já passou.
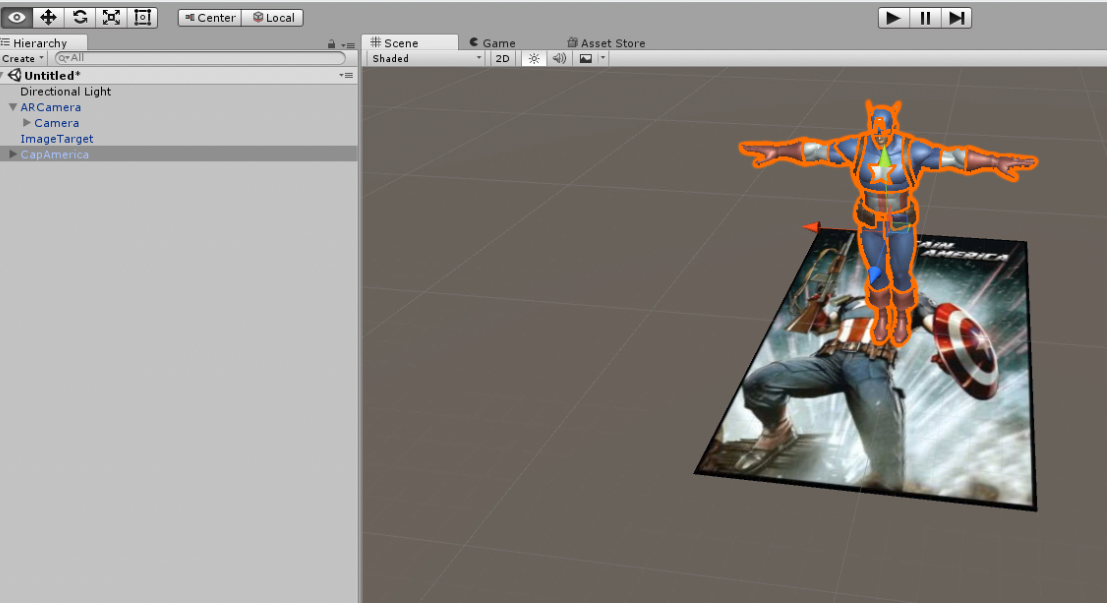
Quando você cria um projeto na Unity, ele sempre cria para você automaticamente uma cena com dois objetos: uma câmera e uma luz direcional. Eles ficam ali na janela Hierarchy (painel da esquerda na Figura 8). Como usaremos a câmera do smartphone, devemos deletar a câmera da Unity e adicionar a câmera da Vuforia. O SDK instala uma pasta chamada prefabs com GameObjects (nome usado pela Unity para falar de objetos da cena) pré-definidos e um deles é ARCamera e o outro é o ImageTarget. Agora é só arrasta-los para a cena.
Agora o projeto deve contar a ARCamera, ImageTarget e a Directional Light. Aqui vale o comparativo com outras abordagens novamente. Todo projeto 3D é organizado em cenas e toda cena possui objetos. Tanto faz o local que esses objetos aparecem, mas em alguma janela eles deverão estar listados. O SDK em geral sempre traz recursos pré-prontos para você usar como câmera e como padrão. No caso da Unity e Vuforia é em forma de prefab, mas outras usam nomes e terminologias similares.
8.4 Configuração dos prefabs da Vuforia
Uma boa prática nesse ponto talvez fosse gerar um novo APK para ver o que acontece, mas calma, isso não vai dar certo. Você pode tentar e será um teste válido para notar o erro apresentado na sua tela. Falta configurar os novos objetos inseridos na cena.
8.4.1 ARCamera (câmera usada na AR)
Na câmera (ARCamera), vamos colocar a licença lá (a que você gerou no Portal Vuforia). Em DataSet, é preciso dizer a câmera qual é o padrão de conhecimento que ele deverá procurar. Aqui entra a ferramenta Target Manager, também disponível através do Portal. Nela, você deve fazer o upload do seu padrão, normalmente uma imagem,. Em seguida, pode realizar o download do package da Unity que deverá ser instalado no seu projeto. O nome é você que escolhe. Se for Charcon.package, lá na ARCamera, esse mesmo nome deverá aparecer ali. Ative o DataSet que você baixou marcando os dois checkbuttons.
8.4.2 ImageTarget (padrão de reconhecimento)
Em seguida, selecione o objeto ImageTarget e selecione qual é a imagem do seu padrão. Usando a janela Hierarchy, segure e arraste o objeto 3D para dentro do ImageTarget. Isso fará o objeto 3D ser filho do objeto ImageTarget e é isso mesmo que precisa ser feito. Depois, posicione, usando a janela Scene View, o objeto sobre a imagem. Deixe ele certinho como você quer que o objeto apareça no app. Você deve chegar no ponto mostrado na Figura 8.

Figura 8: painéis Hierarchy e Scene View da Unity 3D após configurar o app de AR.
Salve, rode e gere o aplicativo.
Se deu certo, dê um peixinho no chão.
Se não der certo, isole o problema. Procure pelo erro. Vejam os links de referência ao final do post. Existem diferentes formas de fazer a mesma coisa na Unity. Eu expliquei a inserção dos elementos da Vuforia arrastando os prefabs, mas você pode fazer isso clicando em menus e itens como o tutorial da Vuforia ensina.
As últimas tarefas descritas são bem específicas desse combo e difíceis de serem explicadas de forma equivalente nas demais combinações. Por isso, quero só destacar dois pontos finais para fechar este post.
9. Três avisos finais e um desafio
9.1 Hierarquia
Em gameEngines, é comum termos o conceito de hierarquia, que faz com que os filhos acompanhem os movimentos do objeto pai. Isso é particularmente útil em um app de AR como vimos na Unity e equivalente em outras engines. Deixar de estabelecer essa relação pode ser um possível motivo para seu app não rodar da forma como deseja.
9.2 Padrão de reconhecimento (marker ou tag)
A forma como você adiciona o padrão de reconhecimento no seu projeto evoluiu muito nos últimos tempos. Você não precisa fazer o método convencional, como expliquei e como está no tutorial básioco da Vuforia. Você pode usar um reconhecimento em clouds, calibrar/definir o padrão em tempo real e outras funcionalidades mais avançadas.
9.3 AR como negócio
Caso tenha ficado empolgado e esteja imaginando que dá para ganhar dinheiro com a tecnologia da AR, você está certo. Recomendo a leitura do post: Augmented Reality como Negócio.
9.4 Desafio
Ok, você gerou seu app, entregou para seu cliente (que pode ser você) e está feliz. Então, você (ou seu cliente) idealiza vários upgrades no app.
“Agora eu quero que o personagem continue aparecendo mesmo quando eu tirar o padrão do campo de visão da câmera. Depois, quero clicar no personagem de forma que ele responda aos movimentos que eu selecionar na tela. Quero também escolher o cenário que virá em volta dele. Em cada um, quero um game. Em um deles, quero jogar em modo multiplayer com meus amigos…”.
Aí boa sorte, você precisará de um curso e não de um post ou de um tutorial.
Eu indico esses:
https://www.udemy.com/realidade-aumentada-realidade-virtual-e-holografia-level-1/
https://www.udemy.com/especializacoes-em-computacao-grafica-desenvolvedor-3d-lvl1/
Referências:
[1] Tutorial Vuforia. Disponível em: https://library.vuforia.com/articles/Training/getting-started-with-vuforia-in-unity-2017-2-beta.html
[2] 8 Best augmented reality SDK for AR development for iOS and Android in 2017. Disponível em: https://thinkmobiles.com/blog/best-ar-sdk-review/






